Web design styles go through phases.
In the mid 90’s we had the Stick-Every-Blinking-Graphic-You-Can-Find Stage.
Then as Y2K approached, the heavy chrome look became popular and then grunge.
Then came the Web 2.0 phase. Of course, Web 2.0 is about more than just a particular “look;” however, the prevailing elements of a 2.0 design were minimalist layouts, a lot of white space, reflective graphics, and gradients.
The curve seems to be swinging back to more artistic designs. Grunge and illustration based designs are making a comeback and more images are being integrated. As CSS layouts are becoming more mainstream, designers are not only utilizing it, but using it creatively. A CSS web design does not have to be a bunch of blocks.
Even so, there are always those designs that everyone tries to imitate and this is one that I am sick of already.
Color Tinting on BarackObama.com
The 2008 Presidential election was historic in many ways, not the least of which was the importance the internet and personal branding played.
The logo was inspired, the social media campaign ground breaking, and the web site design was so incredibly beautiful that you can get lost in it for hours looking at all the detail. It wasn’t enough to get my vote, but the campaign staff that created the marketing collateral are to be commended for a brilliant job.
Here’s my gripe. The multilayered color tinted background on BarackObama.com was creative and innovative. It is not creative and innovative when countless other designers do the EXACT SAME THING.

Don’t get me wrong, I love it too. But if you’re going to copy the technique, can you at least use a different color scheme?
Here are a couple of examples.
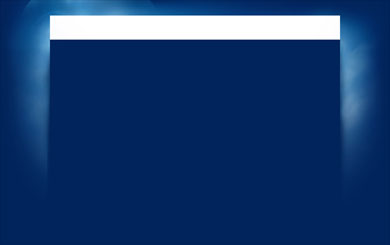
Joomla.org
I love the CMS. It’s one of my favorite platforms to use. I noticed the web site went through a redesign in the past few months, and check it out.
It is almost exactly the same with the exception of the white bar at the top of the site wrapper on the Obama site.
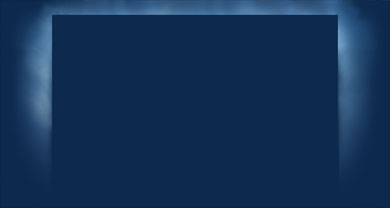
MyKingwoodHome.com
I probably would never have found this one except that I was looking for more Kingwood related domains (this isn’t my Kingwood, but another one in Tennessee.)
At first glance this doesn’t look like an obvious derivative, but look at it with the rest of the layout.

See it now? If you notice, they didn’t include the background for the content area on the image as the other two did. If you are going to have a large image for a background, include as much as it makes sense to on that image. Why waste another DIV and CSS definition?
Inspiration vs Imitation in Web Design
Every designer gets inspiration from somewhere; however, there is a fine line between being inspired by someone else’s work and imitating it.
One of the pitfalls of echoing another’s work too closely is that your work will be compared to the standard set by the original designer. This is clearly illustrated in these two examples. The Joomla.org background is a better rendition than the second, but neither has the texture and depth of the BarackObama.com site background.
So I guess the point of this ramble is that when you come across a great piece of creative work, study it and look at the elements that make it unique. Open up Photoshop or Illustrator and see if you can recreate it as practice. Then take what you’ve learned from that exercise and find a way to make it your own.
If you come across another Barack background, let me know.







Very interesting observations. I would never have caught it at all bacause I never went to Osama’s website.
Very good obsveration. I think you are absolutely correct.
Of course, I’ll take color gradient tinting and heavy chrome anyday over the old blinking GIFS and slow loading Flash splash pages.
It wouldmake an interesting study to learn WHY a web design becomes THE web design.In the Obama case, it could be the sheer volume of peoplewho saw it……
The sublimity of web design on BARACKOBAMA.COM has taken me into a great surprise. The contributions of web design in the presidential election is nonetheless praiseworthy. I think it should be taken as an instance what a web design can do for various activities in our day to day life.
Web design is something that is easy to learn but tough to master. The principles itself are easy but when it comes to making a site that not only looks good but is also functional can present some difficulties to even the most advanced web designer.