
by Carla Alvarez | Aug 19, 2014 | Small Business Websites, website tips
There are two main groups of people I work with for web development: those who have an existing web site and those who have never had a site.
Those who have never had a web site before very often do not understand the scope of what is involved in developing and maintaining a web site. What they look for in their first web site is not usually what they look for in the subsequent versions of their sites.
It’s kind of like when you bought your very first computer. You didn’t know what you needed, so you relied primarily on recommendations of those who already had one. The next time you upgraded your computer, you knew what was important to you and the focus in your purchasing decision was made on those factors rather than the recommendations of other people.
As you use your site, you figure out what is important to you and your business.
It isn’t necessary to constantly redo your web site, but just as we remodel our homes, upgrade our smart phones, and replace our computers, over time a web site redesign comes due.
Below are 10 signs that your web site might be due for a redesign.
#1 Flash based site
Flash at one time was cool but it was never a good idea. Unless you are in the entertainment or gaming industry, just stay away. Heavy load times, uncrawlable content, and incompatibility with most mobile devices make this a no go.
#2 What Was Once a Great Idea Really Wasn’t
The very first web site I ever created was on AOLPress with floral divider bars and animated gifs. Sometimes there are things that we think are cool at the time, but really aren’t and never were. If there are remnants of that on your website, it might be time for a new look.
#3 Little to No Content
Images and videos are engaging; however, priority number one is content on your site . . . words on the page. If the extent of the content on your site is a bullet point list of services, it may not be an aesthetic redesign that you need so much as an examination of how your web site is incorporated into your marketing strategy as a whole.
#4 Hasn’t been updated in 15 years
If your site hasn’t had new information posted in a significant amount of time, as with the point above, it might be time to examine why that is. Is it because no one in your business knows how to update the site or is it because the web site is considered ancillary to or an afterthought of your overall marketing strategy?
I actually came across a web site a few days ago that had been a “Coming Soon – Under Construction” page since 1997. At that point it would be better to just put up one page with a company name and phone number.
#5 Barriers to Use
Is the web site too difficult to use? Some of the reasons for this could be that the site is a static site requiring the manual addition of pages; a site that is based on a proprietary system that limits extending the functionality; or a site that just too complicated for the user. If it is the latter, a determination needs to be made whether the best option is staff training, hiring a third party company for updates, or making the switch to another platform.
#6 Company Focus Has Changed
The services and focus of a business can evolve over time. What was the primary revenue source of your company when your web site was first launched may not be the primary source today. Or maybe there is another area of your market that you want to target. If that is the case, the structure and focus of your web site should reflect that.
#7 Scattered, Unorganized Content
When you have a web site and are actively using it, it is very easy to let the content and focus get away from you. Some web sites have a problem of not enough information. The opposite can also be a problem if not organized. Ideally, every page, every piece of content should be furthering one of your organization’s goals. Regardless of how someone comes across your site, are they getting the message you are trying to send?
#8 Dysfunctional Platform
A lot of the web site redesigns I do are because the platform the existing site is on is now dysfunctional. Something about it just doesn’t work anymore for the business.
That happens. Things change.
Web sites are like houses. Once you build them they still need maintenance and upkeep. There comes a time when certain systems become obsolete and have to be replaced.
#9 User Functionality Needed
Another reason a business will overhaul their web site is if additional user functionality is needed. If your web site is currently on an up-to-date CMS like Drupal, Joomla, or WordPress, you don’t necessarily need to redo the whole site. That individual functionality can usually be added.
However, if your site is one of those drag-and-drop, DIY web site builders, the site is probably going to have to be rebuilt from the ground up to get the features you want.
#10 Need a Mobile Friendly Site
As I mentioned in my article last week on mobile web site options, having a mobile friendly web site is increasingly important. Studies have shown that between 30 and 50 percent of all internet traffic is through mobile apps.
If your site is older than three year, the odds are the layout is not optimized for mobile.
Does your web site need an overhaul? Contact us.

by Carla Alvarez | Aug 12, 2014 | Small Business Websites, website tips
The online marketing environment has changed dramatically over the past few years. It’s not just about your web site, it also includes social media. It’s not just about textual content; it’s also about communicating through images and video.
And it’s not just people sitting at their desk and doing a search on their computer for information and services, but they are sitting on their patio looking for information on their tablets, or on their couch browsing information on their smart TV’s, or looking up information on the run . . . literally . . . through their smart phones.
To be competitive, your web site has to accommodate the browsing habits of your target market. For small businesses that don’t have an IT team solely dedicated to developing a site and internet applications, the question is how to best do that most efficiently in a cost effective manner.
Three Options for Mobile Sites
There are three main options to providing a mobile friendly site for visitors.
Mobile Only Site:
The first option is to have a completely separate web site for mobile visitors. When a browser comes to your regular site, there is a directive included in the theme that identifies the “user-agent” or device that is accessing the site. If it is a mobile device, the visitor is automatically sent to the mobile version of the site.
The mobile site was most frequently hosted on a subdomain of the site. For example, if I was using this method for this site (which I’m not,) it would be at m.legacymarketingservices.com.
At that address would be a site completely targeted towards the mobile visitor, the theme, the content, all optimized for mobile.
There are companies that completely focus on providing “mobile sites” for businesses who don’t have one for a monthly fee. Except for the additional monthly cost, this is actually the fastest and easiest way to get a mobile site for your business.
At one time, this was the recommended way by Google to accommodate mobile visitors. At least it was one of the recommended ways recommended by Google. Different people in different areas of Google had varying recommendations, but as the separate subdomain was recommended by Matt Cutts, who is the main spokesperson for Google search, it was the recommendation most people followed.
Beyond the user experience, the other consideration was that Google implemented a separate user-agent, or search bot, in December 2011 specifically targeted to crawl mobile optimized content. Someone doing a search on a desktop and one doing a smartphone could come up with completely different search results.
It’s not just site content and links, yes; your site theme can affect your rankings in search.
It wasn’t until June 2012 that Google came out with one consistent recommendation on how to implement a mobile strategy. The “best practice” recommendation was not a separate mobile site, which was the path most early adopters had taken at this point. But more on that later.
Cons of a Mobile Only Site
Setting aside search and what Google likes for mobile, the biggest downside of this method is that the browser detection doesn’t always work. There can be mobile devices that aren’t recognized that are still served the desktop site, which defeats the whole purpose.
The other issue is the majority of the time a phone-sized theme is served regardless of the browser size of the device that is accessing it.
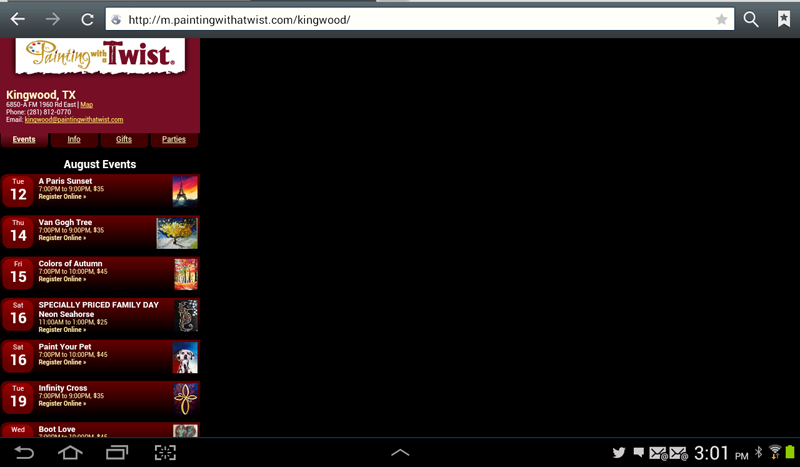
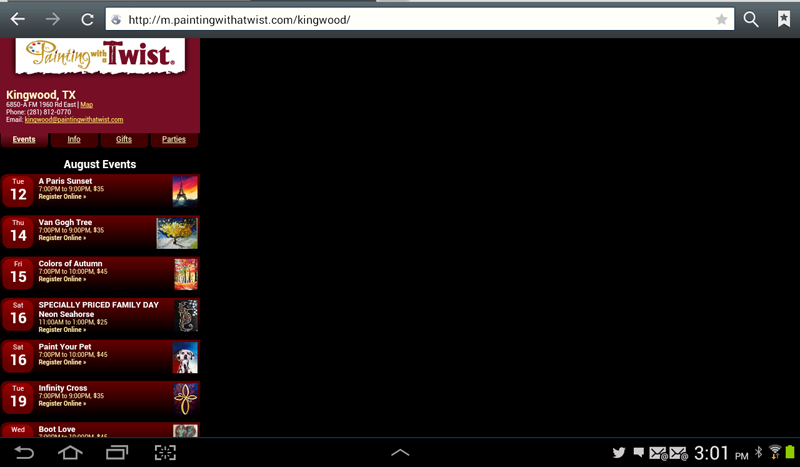
For example, the screenshot below is of the Painting with a Twist site that uses browser detection to determine which site to send a visitor to: the mobile site or the regular version. It works, but since I accessed the site with a tablet, a lot of screen space is wasted.

Mobile Only Template
In database driven sites, those running on some time of content management system, the theme (the way the site looks) is separate from logic (how the site works) and the content (what the site says.)
With the template oriented method, the site logic will switch the theme used to serve the content depending on how the user accesses the site.
Different platforms accomplish this differently. In Joomla, the extensions sh404SEF has a built in feature allowing you to choose a mobile friendly template. For WordPress, there are multiple plugins, both paid and free, that will switch themes.
Pros of Template Switching
The pros of this method are that unlike the mobile only method, there is only one site to manage and one version of the content.
Since the theme is optimized for mobile viewing and only mobile viewing, it can be designed to load faster and fine-tuned for a mobile experience.
Cons of Template Switching
Like the mobile only option above, sometimes the browser detection doesn’t work properly and the visitor isn’t switched to the mobile version when it should. Also, while most of the template switching plugins display very well for phones, depending on the plugin the view for other devices such as tablets may not display as well.
Responsive Design for Mobile Devices
As I mentioned at the beginning of this article, mobile means more than just phones. A responsive web site design is on that change the display depending on the size of the viewport accessing it.
It is about the size of the screen, not the device accessing it.
This has become the most widely accepted standard for mobile and nondesktop device design over the past two years and the method Google recommended in their June 2012 statement.
There are people who disagree and holdouts for both other options, but particularly for the small business owner, I think this is the best solution, both in terms of implementing it as well as maintaining it. All of the sites we have designed since 2013 have used a responsive theme.
Cons of Responsive Design
The main criticism of responsive design is that the load time and files necessary are much larger than a theme that is solely dedicated to mobile.
This is true. There will be tradeoffs in whichever method you choose.
Have you migrated your site to one that accommodates mobile? If so, which option did you choose?
Need a site that is mobile friendly? Contact Us.

by Carla Alvarez | Aug 18, 2010 | Internet Tips, Small Business Websites
If you have a business web site on a content management system (CMS) like Joomla or WordPress, chances are that you have extended the platform with some sort of email functionality. Or maybe you are also operating a CRM or ecommerce site and have a feature to send notices to customers and clients.
If so and you are also using a WYSIWYG editor to create content on your site, you may run into a problem.
WYSIWYG stands for “what you see is what you get.” Rather than having to code in HTML to create the content for your web pages, a WYSIWYG editor displays formatting icons to make formatting web content just as easy as if you were typing in Microsoft Word. The majority of web platforms today either come with or have extensions to add a WYSIWYG editor for users.
However, WYSIWYG’s will also manipulate your text, such as cleaning up improperly formatted HTML elements (helpful,) stripping style elements (not always so helpful,) and setting the paths for inserted images and links.
Most editors can be configured to set either absolute or relative paths for images and urls.
An absolute url is one where the entire url is included, for example https://legacymarketingservices.com/file/images/cutepic.png. The problem with this method is that it make your content very easy to be scraped and republished on other web sites, resulting not only in the theft of your content, but the bandwidth as well.
Because of this, many webmasters use relative url’s in the content in which the base domain is left out (for example /file/images/cutepic.png.) If an article and it’s corresponding images were republished on another web site, the images would not display since obviously they are not stored on the copycat’s server.
HTML Emails and WYSIWYG Editors
Relative urls and WYSIWYG’s are great for web content, the problem comes in with the HTML email.
If you want to create a pretty HTML email with images and links, those pictures must be uploaded and stored on your server and then the images must be linked to with absolute urls where most editors are configured to convert them to relative.
Are you beginning to see the dilemma?
You are probably saying to yourself, “Well I can just enter the absolute urls manually.” The problem is that the editor will automatically convert them anyway.
For example, let’s say I want to put a link in an HTML email to my events page at https://legacymarketingservices.com/events. The editor would strip that down to /events. Again, not a problem in a web page; however, if it is put in an email without the base domain included the reader would end up with a “page not found error.”
So how do you get around this issue without giving up the convenience of an editor
The Email Solution
Here is the fix. The editor is configured to work with the base domain of your site configuration. Any time it sees a link that includes that exact domain, it will parse the url.
If your configuration is set to http://www.yourdomain.com, then manually enter the link as http://yourdomain.com (no www.) If your configuration is set to http://yourdomain.com, do the opposite and manually enter the link at http://www.yourdomain.com.
The links will still resolve to the same page, but the editor will view it as a difference domain and will leave it as is.

by Carla Alvarez | Apr 13, 2010 | Internet Tips, Small Business Websites
As a web site developer, I make a habit of trying out different CMS and ecommerce platforms so I can counsel clients on the best option for their business. But my favorite standby’s are Joomla and WordPress.
Many people are familiar with the standard self-hosted version of WordPress (available for download at WordPress.org) and the hosted version at WordPress.com. However, not as many people are familiar with WordPress Multi User (commonly referred to as WordPress MU or WPMU,) which is a shame because it blasts the possibilities open for publishing multiple and collaborative sites.
What is WordPress MU
Again and again on various forums I read common misconceptions about the WordPress MU platform. Many people believe that it can only be used for sites that provide users blogs on a subdomain such as WordPress.com does (username.wordpress.com.)
It can do that, but that is not the only way it can be used. It can also be used to run separate sites on their own domain. For example, let’s say you have a thing about scrapbooking and you want to create several sites for the different forms of scrapbooking. So you buy the domains creative-scrapbooking.com, digital-scrapbooking.com, and wedding-scrapbooks.com.
(This is just an example and I’m just throwing them out there. I have no idea if they are available or how competitive or how good the keywords are.)
Next, you go to your hosting account and install WordPress MU using one of the domains for the base install. You then go to the WPMU administration panel to add the second and third sites. You now have three separate sites with unique domain names on one installation of WPMU.
- http://creative-scrapbooking.com
- http://digital-scrapbooking.com
- http://wedding-scrapbooks.com
Each site will have it’s own administration area that can be accessed by going to http://domain.com/wp-admin/. Each site can have it’s own unique theme, different plugins can be used on each, and additional users can be added to one or all of the sites.
Now let’s say your friend Mary is a wedding photographer and wants to blog about wedding photos and creating a photo list for shots that will work well in scrapbooks. You can create a subdomain on the wedding-scrapbooks.com site, photos.wedding-scrapbook.com, and add her as a user to that blog. Mary will have access to her own admin panel for photos.wedding-scrapbooks.com but not to the main site, wedding-scrapbooks.com or either of the other two domains that are on that WordPress MU platform. Pretty cool isn’t it?
So now you have three sites with a total of four “blogs.”
- http://creative-scrapbooking.com
- http://digital-scrapbook.com
- http://wedding-scrapbooks.com
- http://photos.wedding-scrapbooks.com
WordPress MU can be used for multiple sites and multiple subdomains with blogs at the same time.
Why Use WordPress MU?
So why use WPMU rather than multiple installations of the standard version of WordPress?
The main reason is that it makes updates extremely easy. If you have three, thirty or three hundred sites on individual WordPress installs, even though WordPress is very easy to keep updated, it still takes time to go through all the installations to update the platform and the plugins. With WPMU, you only have one platform and one set of plugins to update.
It also saves a huge amount of time when setting up your site. There are a number of programs out there that automate WordPress installations, but with WordPress MU, after redirecting your new domain, it is a three minute process to add a new site. Also, you don’t have to install plugins again. They are already installed and just have to be activated for that particular site.
The same is true of themes. Multiple themes can be available on the WPMU installation and you can specify which themes are available to each blog. When installing themes on a WPMU installation, remember that one theme may be used on a number of different sites. So it is better to go with themes that have a theme administration panel for features that need to be unique to a particular site rather than having them hard coded in the theme itself.
Is WPMU for Me?
If you are planning on having more than one web site on WordPress MU, I think that it makes sense. However, in the next major update of the WordPress platform, 3.0, the WordPress and WPMU projects will be merged and every installation of WordPress will have multi site and multi user capabilities.
If you are just now starting out with online publishing, I would frame your site and content strategy based on a multi site portal.
WordPress MU is Now WordPress Multisite
As of WordPress 3.0, WordPress Multi User and the single version edition of WordPress have merged into one platform offering. Each install of WordPress is now capable of operating in multisite mode. If you have an existing WPMU site that needs to be migrated or would like to launch WordPress using the multisite platform, please contact us.

by Carla Alvarez | Oct 20, 2009 | Internet Tips, Small Business Websites
One thing that I frequently spend quite a bit of time on with new clients is issues with their domain name. If someone needs a domain name, I refer them to Godaddy. Sometimes if they absolutely don’t want to mess with domain registration or if I know that they won’t keep the registration current, I will manage it for them and just bill them later.
While many web development companies resell domain registration along with hosting and web design, that is just not something that I have wanted to delve into for two main reasons. First, we are just talking about a margin of a couple of dollars a year and unless you are doing a high volume, it’s just not worth it.
The second reason, and the most important one, is that when someone buys a service through me, they expect me to be able to fix it if they have a problem. If there is an issue with their web site, I can handle it. If it is a problem with their hosting or email, I can make sure that it is fixed.
However if I resold domain registrations and someone let their domain name expire or had their domain unlocked and the nameservers were transferred, there is literally nothing I can do about it. The last thing I want to do is put my company in a situation where a client has an expectation that I can fix their problem and my hands are tied. Those couple of dollars a year (see above) just aren’t worth it.
I have written post after post about this, but I can’t say strongly enough how important it is for you to protect your business domain name. If you had a phone number for years and it had been in all your advertising and your clients had it in their phone directories, what do you think would happen if suddenly one day that phone number started directing calls to a competitor? What do you think that would do to your business?
That is exactly what can happen if you let your domain name expire or lose control of your domain.
Here again are a few tips for protecting your domain name:
Keep Your Contact Information Current
The registrant information on file at your registrar should ALWAYS be kept current and make sure emails from your registrar don’t get sent to your SPAM filter. Every registrar will send you reminder emails 60 to 90 days before the domain expires.
Keep Your Domain Locked
Your domain registrar should have a feature to “lock” your domain name to prevent transfers. If it is unlocked and someone submits a transfer request, you will have to deny that request or it will automatically be transferred. If you aren’t paying attention to emails related to your domain name or if your email isn’t current, you will have a big problem on your hands.
This should be a standard feature, you shouldn’t have to pay extra for it.
Keep your Domain Registration Independent from Your Hosting
You should never get into a situation where your domain registration is tied into your hosting. Some registrars, like Godaddy and Network Solutions, do also offer hosting; however, one isn’t conditional on the other. For example with Godaddy, you can register a domain, add hosting to it, and then if you later wanted to cancel the hosting you would still have the domain and be able to use it on another hosting account. (This article explains the basics of a web site and how domains, hosting, and web pages work together.)
You should be able to direct your domain name to point to any hosting service, and if you can’t then run.
I have spent hours over the past week trying to help someone who had signed up for a new hosting service with another company. That new company not only transferred the web site files, but also their domain names to a new registrar. Normally that wouldn’t be an issue, except for that the registrar it was transferred to is a wholesaler and the only way the site owner can manage the domain name is through the hosting AND the hosting company only allows the domain to be pointed to their own hosting service . . . essentially locking the site owner into their hosting unless they switch registrars once again. Which brings me to the next point . . .
Plan Any Domain Registrar Changes Carefully
If you plan to switch registrars, (say for example, from DirectNic to Godaddy), make sure that transfer is absolutely what you want to do. If you switch registrars or change the registrant information, you can’t switch again for 60 days. When I bought a domain from an auction on SnapNames, I couldn’t transfer it over to my GoDaddy account for 60 days. In the situation I mentioned above, the site owner is literally stuck on hosting where his site won’t function because the hosting service that the domain management is tied into won’t allow a change of nameservers and he can’t change to a registrar that would allow him that capability for another 60 days.
Never EVER Let Your Domain Expire
Let me repeat that.
Never, EVER let your domain expire.
This is a big, BIG deal. Some people think that if you let your domain expire that you can just go back and reregister it. NO. That is not the case . . . as in a great big NO.
If you let your domain expire, this is what happens. Most registrars will give you a grace period, it’s different for each one, maybe 5 days to a week. During the grace period, you may experience an interruption in your domain direction but you can renew as you normally would.However, there have been a couple of times that I have had an eye on a domain name and the registrar put it into expired status immediately.
After that grace period, it will go into a redemption period. This time frame varies by registrar. During the redemption period, you can still renew or “redeem” your domain name; however, it will cost you a redemption fee in addition to your renewal fee to do so. The amount varies by registrar, I’ve heard between $75 to $150.
After the redemption period, the domain goes into “pending delete” status. At that point, you can’t get it back prior to the domain dropping and it will sit there until the domain is deleted from the registry record.
Once the domain registration “drops,” it will become available and there is an entire industry around picking up dropped domains. Trust me, it is highly unlikely that you as an individual will be able to beat a domainer in reregistering a dropped domain that has any search engine credibility at all.
What will most likely happen is that the domain will be picked up by one of these companies and held. They will either make their money back by putting up Adsense sites on the domain and getting money from the click throughs from visitors coming to find you, or they will sell the domain back to you at a premium. At the point, you will have to pay whatever they ask to get it back.
So again . . . don’t let your domain expire.
Yes, they are cheap and because of that many people don’t place much importance on them. However, your business’s domain name has much greater value than the $10 a year it takes to keep the registration current. The longer you have that domain and the more prominence you build in the search engines, the greater that value becomes.
Don’t lose that value in one fell swoop over carelessness.

by Carla Alvarez | Oct 7, 2009 | Small Business Websites, website tips
Many people use Microsoft Word to create content and articles, after all, it is a word processing program.
However, problems arise when they want to import that content into a web page. If you’ve never looked at HTML source code for a site, you may not know the difference . . . but trust me . . . anything that comes out of Word is a mess when it gets to the web.
Not only does it clutter up and slow down your site with unnecessary code, but the garbage code can also break your site’s design layout. I recently received a support request for a client because a section on her site was messed up. The client had posted a new article, pasting the content from Word, and a mangled site was the result. I had to go into the article itself and strip out all the Microsoft tags to get it to work.
Pasting from Word
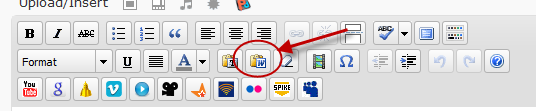
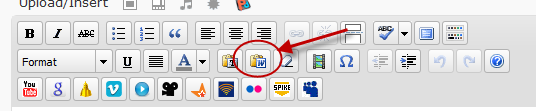
You should never copy and paste content from Word directly into your content management system. The WYSIWYG editors for WordPress and most of them for Joomla have a “Paste from Word” icon feature.

- Copy your content from Word.
- Click the “Paste from Word” icon and a dialog box will appear.
- Paste your content into the dialog box and hit save.
This will normally strip all the Microsoft junk code from your content. However, some editors have configuration settings for what gets stripped and what doesn’t. If that is the case (such as with the JCE editor for Joomla), you may need to test the settings until you get just the right combination.
With any content management system (CMS), you platform theme is going to contain a stylesheet that specifies what each element of your site should look like, resulting in a cohesive look. You do not want font and style tags in your content, because that will override the theme settings.
Fast and Easy with Dreamweaver
If you have a copy of Dreamweaver, my favorite way to prepare content for the web is by pasting the Word content into a blank HTML file in design view. It usually does a pretty good job of converting the format to properly structured paragraphs. Then I copy that and paste it directly into the WYSIWYG content editor in the CMS.
my favorite way to prepare content for the web is by pasting the Word content into a blank HTML file in design view. It usually does a pretty good job of converting the format to properly structured paragraphs. Then I copy that and paste it directly into the WYSIWYG content editor in the CMS.
Final Tips
If you have a site with a layout that was fine but is suddenly out of whack, check first your most recently added content. Look for any extraneous tags. That will most likely be the culprit.